
One of the themes we were working with recently had great reviews from many esteemed businesses and web developers, giving us the option to heavily customize the front end without dealing with complicated MySQL database issues in order to keep costs down for the client. However, one inherent issue with the ElegantEstate theme evidenced by numerous posts in the ElegantThemes forums is the inability to customize the order of the ‘Browse Listings’ widget, which as one might imagine is a very large problem for realtors using the theme for their business since it does not look very professional if prices are not sorted numerically*
In any case, after a few minutes of playing around with a few ideas I had to fix the issue this solution was very simple and does NOT involve editing any of the core PHP files.
How to Change Browse Listing Order in ElegantEstate Theme
- Setup your Browse Listings categories as you would like them to be
- Rename the category you would like to list first with a value that will be listed first by WordPress ascending alphabetical logic (normally placing a few zero’s (“000”) in front of your variable will get it listed first)
- De-select everything in the Browse Listings widget for your particular Listings Options (1 2 3 or 4) under Appearance > Theme Options in the Browse Listings tab and click Save
- Re-select everything in the Browse Listings widget for your particular Listings Options, including the new category which will now be appended with the characters you placed in order to get it listed first
- Head over to the category page on the back end, and change your category back to the setting you would like it to be on the live site
- If done correctly, your live site should now be sorting your modified category properly!
My example is shown below with pictures, the ultimate goal being to have “2013 Spring” appear as the default selection in the third Listings option (by default, it is sorted Ascending Alphabetical so “2013 Spring” appears first).
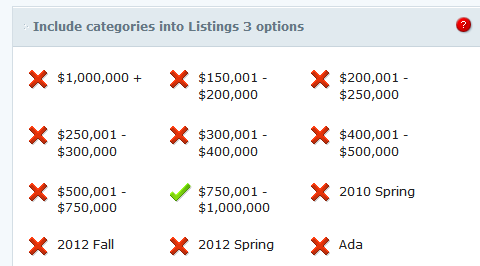
After the initial setup, here is how things appear on the backend:

Settings on the back end in Theme Options for Elegant Estate

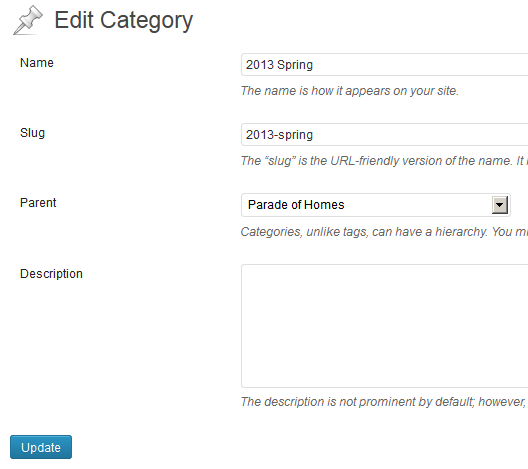
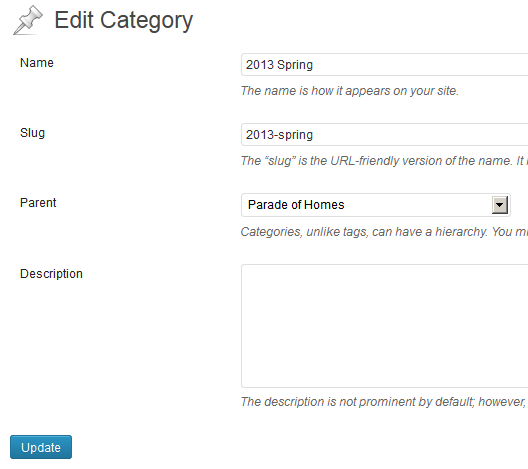
Settings for the 2013 Spring category, prior to the fix in Browse Listings for the Elegant Estate theme
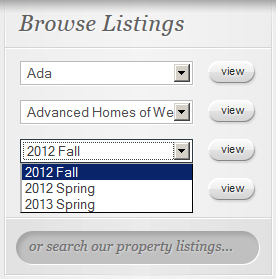
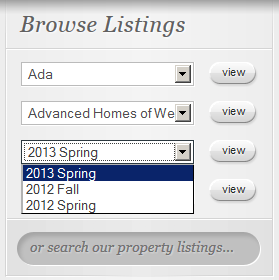
Here is how this category appears on the front end, before the fix:

In the end, our goal is to get the 2013 Spring category to appear first
We can use our knowledge that WordPress stores category data as a STRING to change the sort order of our options as desired. Below are the changes we will make on the back end to first get the “2013 Spring” data slot showing first:

We need to make a change so that the variable appears first (do not worry about what the final name will be right now). In this case I chose to rename 2013 Spring to 2010 Spring so that this category appears first in the list.
I am not sure if the slug needs to be changed as well, I more did it to help myself keep track of the changes and as a best practice with uniformity among categories.
After renaming the category in the order we want it to appear, it is then necessary to de-select the category from the back end in Appearance > Theme Options under the Browse Listings tab.

In this case, I de-selected the 2013 Spring (renamed to 2010 Spring), 2012 Fall, and 2012 Spring categories, selected a random category, and clicked Save which made the change live in the database and the front end of the website temporarily.
After this change and clicking Save, we go back and change the categories back to what we would like them to be. In my case, I needed to select 2010 Spring (which will be renamed to 2013 Spring in the end), 2012 Fall and 2012 Spring.

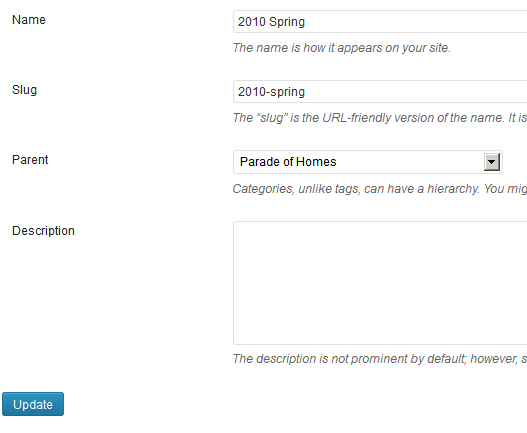
Finally, we can go back to the initial category we wanted to modify and change it to what we would like the final value to be (in this case, changing 2010 Spring to 2013 Spring).

Identical to the second image above, we change our settings back to what we would like them to be on the live site.
On the Live site, this is how the listing will now appear

Elegant Themes are affordable and extremely customizable, which makes them a great choice for WordPress developers both novice and more experienced. The only issue is the documentation for these themes is not the best, but with a creative mind and a general knowledge of WordPress one can normally work out a solution to most problems with relative ease. If you would like to focus on what you do best and hire us to customize your theme, get in touch for a free quote and we will get back to you as soon as we can.
